모여 App 프로젝트 스토리 #1 아이디에이션과 기획

#Intro
2020년 초, 티릴리는 파티룸 공간공유 플랫폼 서비스 제작을 의뢰받았다.
현재 파티룸을 운영하시는 사장님으로부터 공간공유의 시장이 더욱 커질 것으로 전망하고
직접 공간중개플랫폼을 만들어 운영하고 싶다는 Needs를 가지고 있었다.
우리 티릴리에게 주어진 업무는 함께 '모여 App' 서비스에 대한 모든 것을 전반적으로 함께 아이디에이션을 하며
서비스기획, 디자인, 개발까지 턴키로 진행하는것.
사실 우리의 일은 단순 개발만 하는 업무와는 사뭇 다르다.
(1) 방향성 설정과 시장성 검증
처음에는 당연히 함께 기획서를 검토하고 아이디어를 고도화시키는 것이다.
보통 빈틈없이 완벽한 기획은 존재하지 않는다. 단순 개발을 떠나 이를 계속 고도화하는게 우리의 첫번재 일이기도 하다.


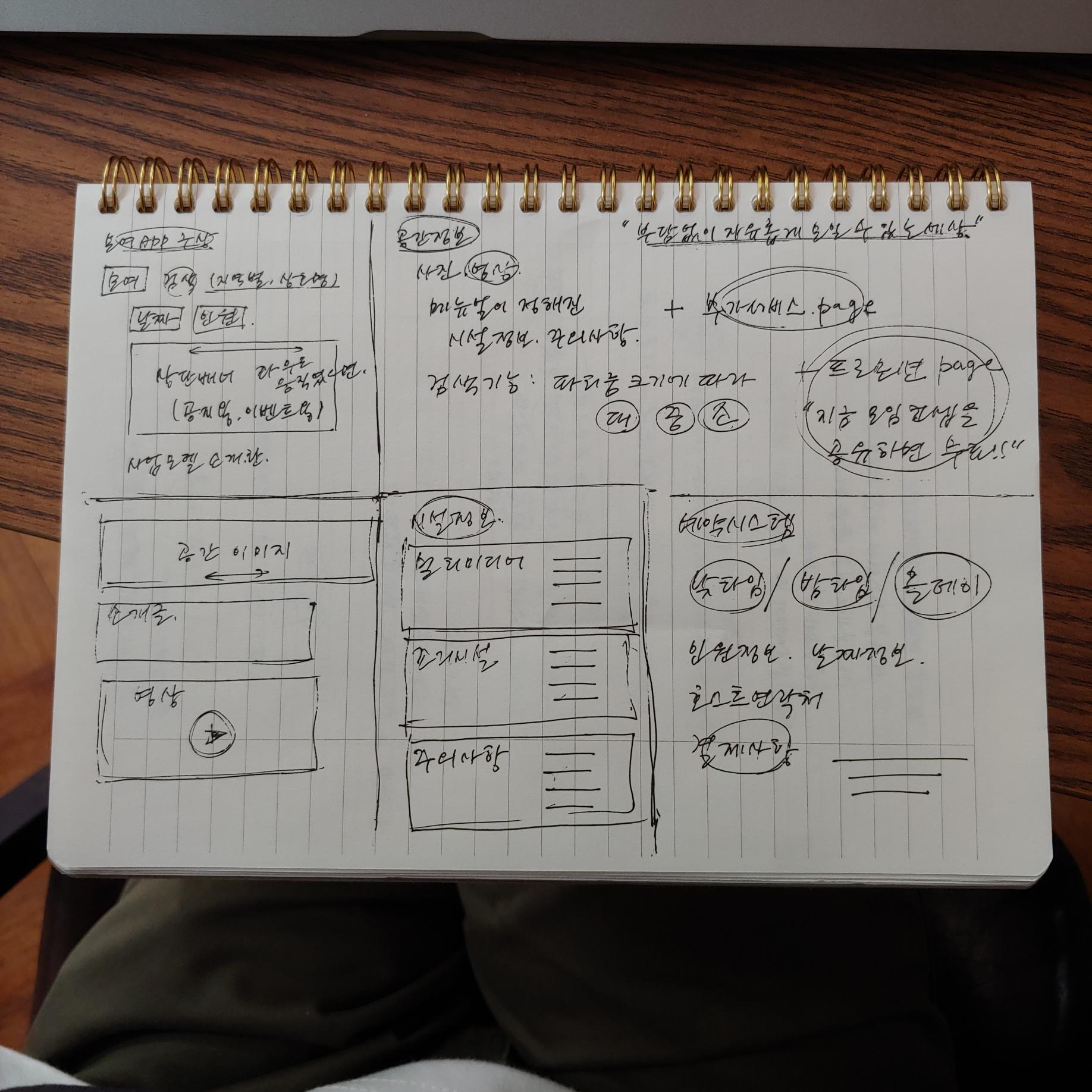
초기 기획서는 다음과 같은 형태로 왔다. 왼쪽에서 조금 더 구체화해달라는 피드백을 드렸더니 유사서비스를 최대한 벤치마킹하고 기획 의도를 열심히 담아 오셨다. 덕분에 어떤 서비스를 만들고 싶어하는지 그 의도를 보다 빠르게 캐치할 수 있었다.
(의외로 정말 텍스트로만 오는 기획서들도 많다..)
| Anyway, 이번 프로젝트의 미션 |
국내 No.1 파티룸 공간공유 플랫폼을 만들기

우리가 고려한 가장 중요한 두가지 포인트는
(1) 인원/예약/상황별로 설정이 가능하여 그에 맞는 파티룸 공간이 보여지는 것.
(2) 사진과 실제 공간이 많이 달라서 영상기반으로 보여줄 수 있는 것.
이 키워드들을 중심으로 서비스를 설계해야한다.
여기서 잠깐,
본격적으로 서비스를 만들기 전에, 우리가 최소한으로 체크해야될 부분은 시장규모이다.
아무래도 초기 시작하는 스타트업은 틈새시장을 먼저 공략해야하고,
틈새시장은 그만큼 시장 크기가 작을 수도 있기에 시장크기는 적당한지 사전에 파악하는게 중요하다.
시장이 형성되어있지 않다면 아무리 좋은 서비스를 만들어도 의미가 없다.

초기 시장의 크기는 대략적으로 15억 정도로 추산한다고 했다. 스페이스클라우드의 리포트를 기반으로 파티룸 공간을 집중적으로 분석해보았다고 한다. 이 시장의 1%만 진입한다고하면 연 1,500만원의 매출. (음... 생각보다 적군)
그럼 적어도 파티룸 시장의 10%는 확보하는 것을 단기 미션으로 잡아야 할 듯 싶다. 작긴 하지만 초기 파티룸시장을 넘어 다른 공간으로도 조금씩 확장해나간다면 더 큰 시장으로 연결될 가능성도 있지 않을까 기대한다.
그 외 심화리서치를 통해 구체적으로 Persona도 선정하고, SWOT분석도 해보고 싶지만,
고객의 전문성과 경험을 바탕으로 하는 작업이기에 우리는 최소한으로 시장성만큼은 체크한다.
혹시라도 함께 고도화된 기획&리서치를 진행하고 싶다면, 심화리서치 과정을 함께 문의하면 된다.
(2) 프로젝트 규모 정하기 (Information Architecture)
개발사 입장에서는 고객의 요구를 전부다 다 받아들일수가 없다.
실제로 개발이라는 것은 작은 것 하나하나가 모여서 큰 서비스가 되는 것이기 때문에 모든 요구를 다 받아들였다가 서비스가 주체할수 없을 만큼 커지고, 또 개발도 어려워져서 서비스의 출시일은 한없이 밀리게 된다.
(모든걸 받아주는 개발회사가 결코 좋지만은 않은 것 같다 - 그만큼 비용과 기간이 증가하기 때문에.. )
또 그렇기에 중간에서 프로젝트 일정관리 및 조율을 해줄 PM이 필요한 이유를 반증하기도 한다.
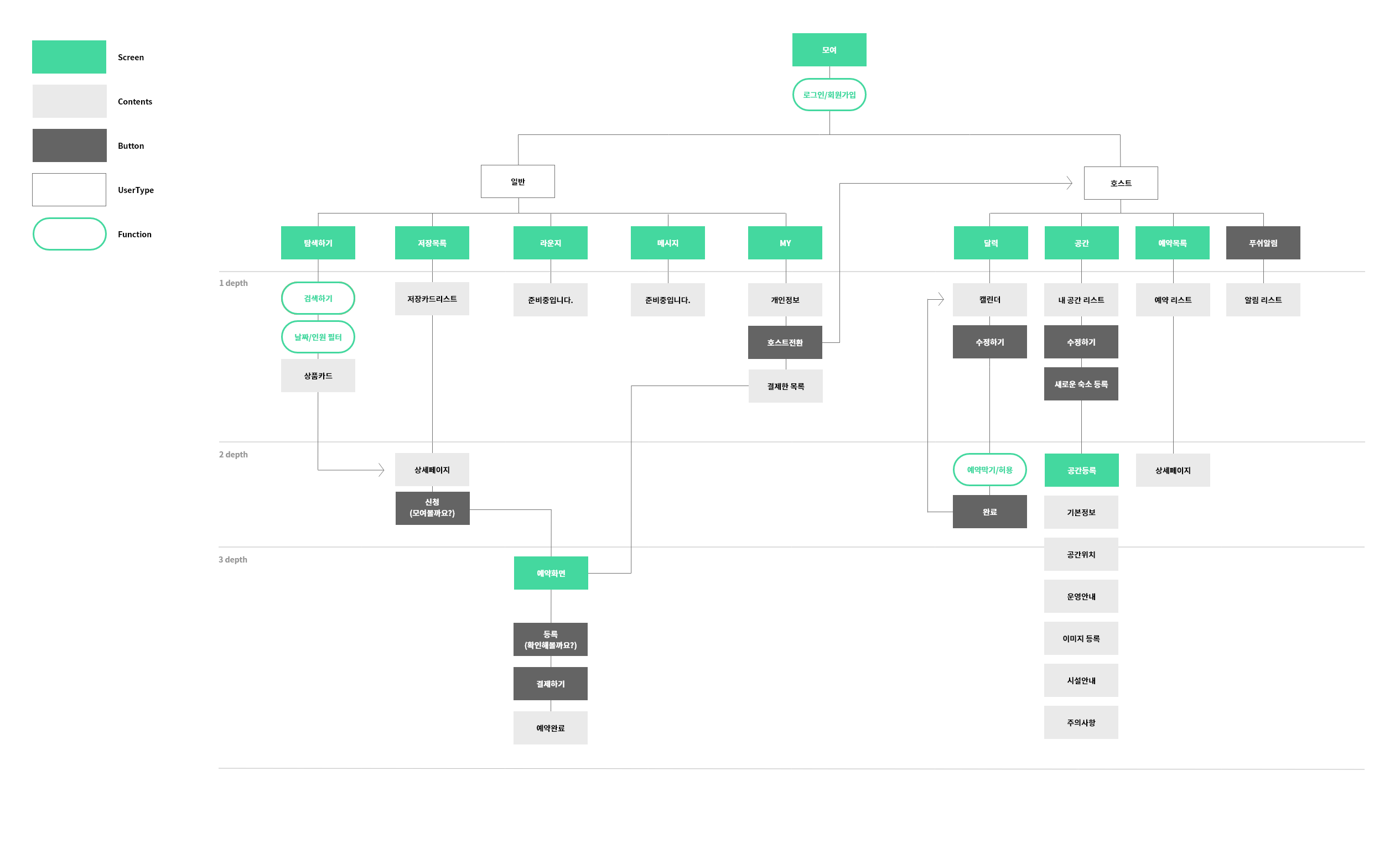
첫번째 과정으로는 I.A를 짜보는 것.
서비스 기획을 위한 뼈대, 가장 기본 중에 기본이다. 물론 당연히 기획중에 (아니 개발중에도) 많이 바뀐다.
(바뀌지 않는게 이상적이긴 하지만, 완벽한 기획이 없음을 인정하면 조금 편해진다.)

물론 지금 서비스는 훨씬 커졌지만, 초기 모델은 최대한 가볍게 설계하였다.
(3) 프로젝트 기능 정리하기 (기능명세서,기능정의서)
단순히 보여지는 페이지, 정보구조만으로는 프로젝트의 복잡도를 설명하기 어렵다.
따라서 본 프로젝트에 구체적으로 어떤 기능이 들어가서 어떤 의도를 담았는지 Depth별로 나누어서
명시해두는 것이 필수적인데, 여기에서도 또 모든 것을 표현하기는 한계가 있다.
대략 이런 구조 속에서 어떤 기능이 들어갈 예정이다. 정도를 명시한다.

지금이야 훨씬 구체적으로 추가되었지만, 초기 빠른 진행을 위해 핵심기능들만 굵직하게 간추렸다.
대략 이러한 정보구조도에 기능이 추가될 예정이다. 뼈대정도만 겨우 알 수 있는 문서들이다.
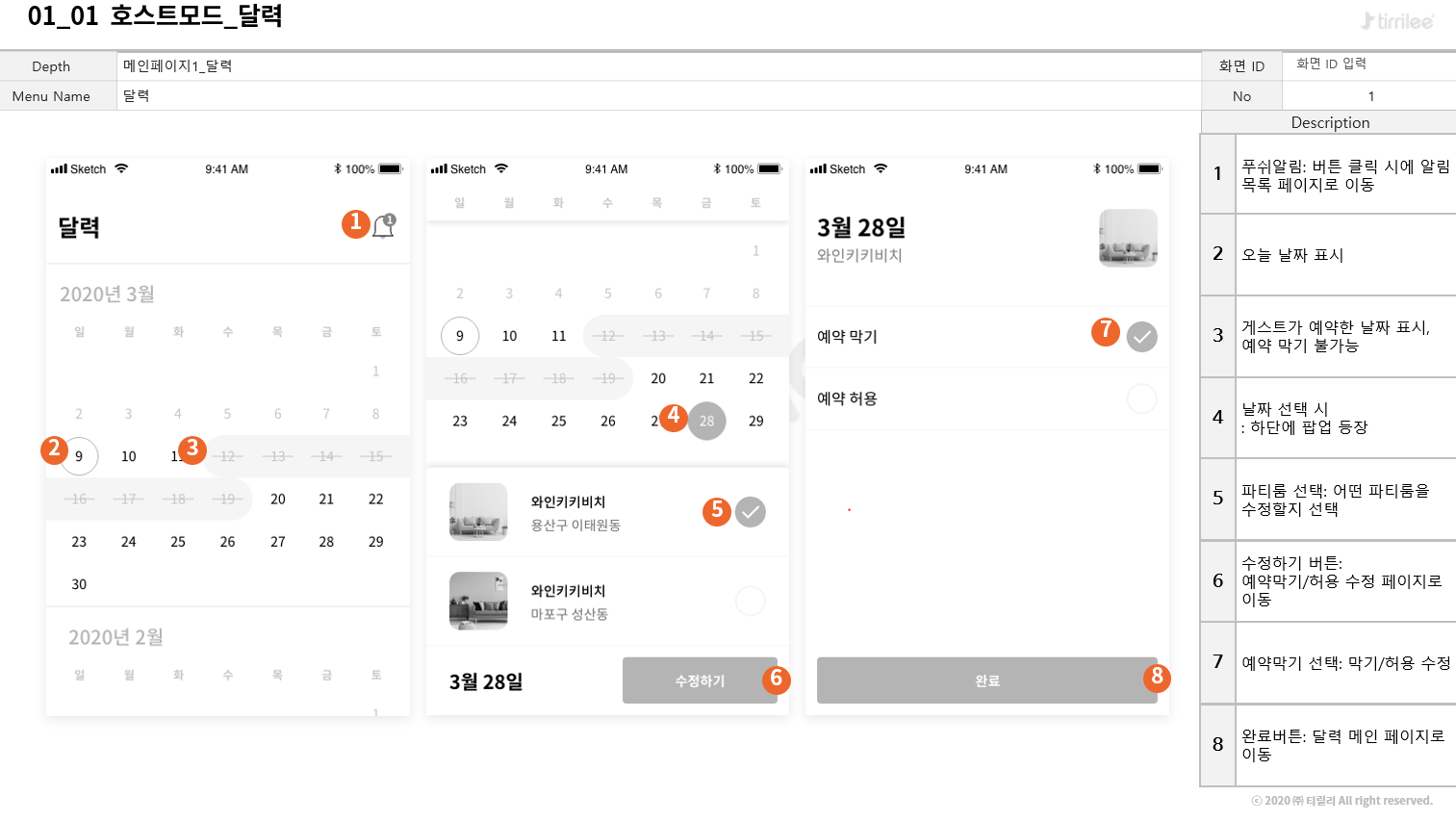
(4) 기획 의도를 최대한 담아보자 (화면설계서)
정보구조도와 기능명세서와 갖는 한계를 화면설계서로 보완할 수 있다.

화면설계는 너무 많으니 모든 페이지를 보여줄 수 없지만 이런식으로 상세하게 페이지를 구분하여 이해할 수 있도록 설명을 적어둔다. 당연히 아는 내용들은 굳이 적지 않아도 되지만, 중의적이거나 추가적으로 혼선의 여지가 있는 액션일 경우에는 되도록 우측의 Description을 통해 명시해주면 이해하기 편하다.
어쨌건, 이러한 문서작업의 가장 큰 목적은 직접 작업을 하는 '개발자' 에게 혼선을 주지 않도록 하는 것이기 때문에
핵심 포인트는 어떠한 방법으로라도 기획 의도를 전달하면 된다.
이렇게 화면설계서 전체가 다 나오면 1차 기획은 끝이다. (큰 기획변동이 없는 한)
다음 글 에서는 모여 프로젝트의 디자인 작업 경험을 공유할 예정이다.
'프로젝트' 카테고리의 다른 글
| #2 혹시 내 프로젝트의 견적이 궁금하다면? 티릴리 견적 프로그램 (0) | 2020.10.23 |
|---|