
25년을 맞이하여 다시 블로그를 꾸준히 운영할 계획이다.
그동안 개발회사를 운영하면서 깨달은 인사이트를 차곡차곡 공유할 예정이다.
2025년에 가장 먼저 한 일은 홈페이지를 갈아엎었다.
사실 티릴리는 홈페이지도 벌써 몇 번째 갈아엎기는 했다.
사용한 기술도 React -> Imweb -> Framer 등 다양한 시도를 해봤다.
하지만 이번 포스팅에서는 기술적 측면이 아닌 브랜딩 그리고 UX측면에서 이야기를 해보고
다음에 기술적인 부분에 대해서 다룰려고 한다.
01_ 아쉬웠던 점
#1 정보의 중복
실제로 우리의 Work Area를 여러번 보여주고 있었다.
처음 Home에서 한 번, Work탭에서 한번, 그리고 Price 탭에서 총 3번을 보여주고 있었다.
(그때도 분명 UX를 고려한 것은 아닌데, 사실 범위에 없었는데 클라이언트의 계속 추가되는 업무에 시달려서인지 업무의 범위를 명확하게 하고 싶었던 것 같다.)

#2 깊은 Depth
실제로 2024년에 야심차게 준비한 Sample Product가 3depth로 이어지고 있었다.
Price -> Development -> Sample 개발이 필요한 사람은 자연스럽게 볼 것이라 생각했지만 생각보다 숨겨져 있었다.

#3 약간의 TMI
우리의 슬로건은 '티릴리와 함께 IT Product로 새로운 가치를 만들자.' 였다.
하지만 영어로 푸니 생각보다 길어지고 한 눈에 와닿지 않았다.
한 마디로 너무 정직했었다는 의미였다.

#4 그 외 피드백
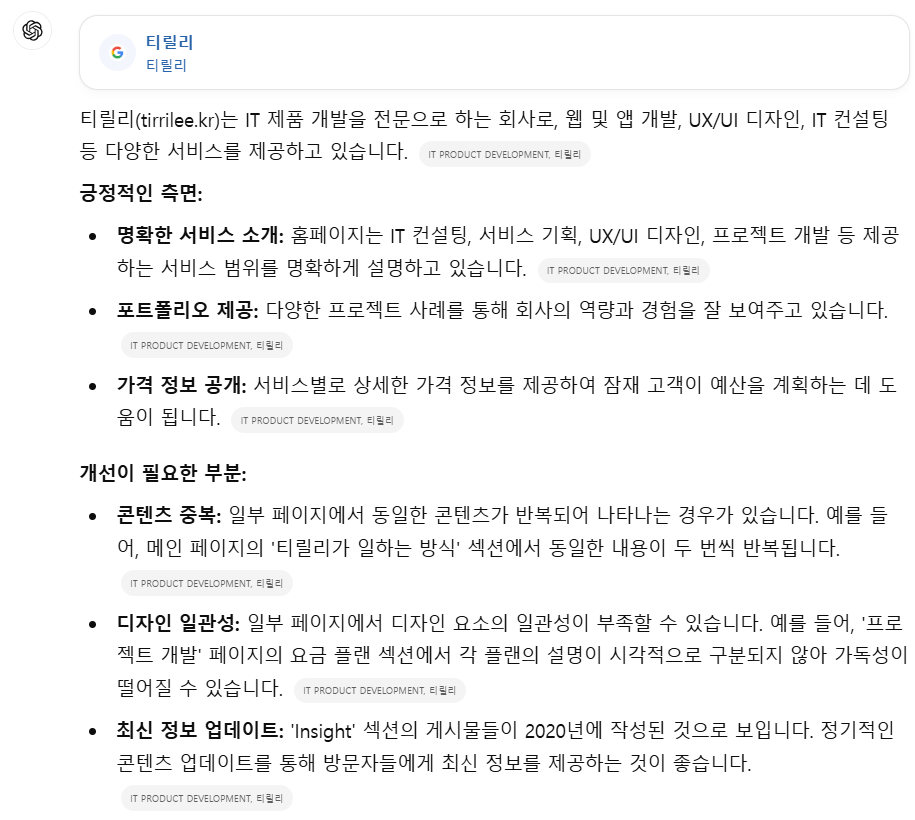
그리고 Chat GPT에게도 의견을 물어보았다.
아 Insight 섹션의 정보가 오래된 것도 큰 문제라 생각했다.

02 _ 개선 포인트
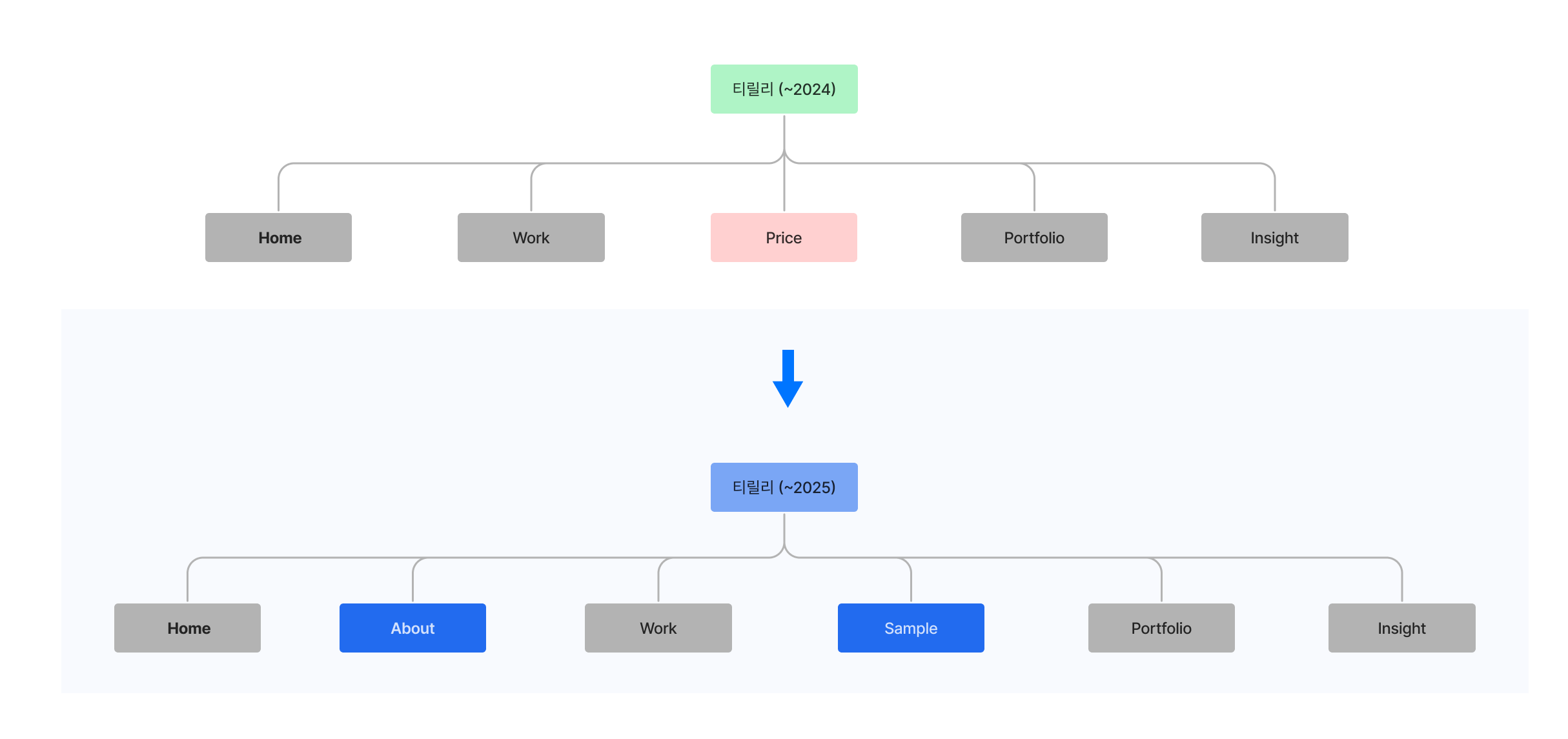
#1 메뉴의 재구성
위 2가지 문제점인 문제점 1. 정보의 중복과 2. 깊은 Depth
이 두가지 문제를 동시에 개선할 수 있었다.

일단 About 탭이 추가되었다. 기존 Home의 Mission 섹션을 분리하여 재구성해두었다.
티릴리에 관심있는 사람들은 우리가 어떠한 철학을 바탕으로 사업을 하는지 알고 싶을 것이라 생각했다.
또한 Sample Product를 보여줄 수 있는 탭을 헤더에 빼서 바로 접근할 수 있도록 하였다.
#2 슬로건의 변경
슬로건도, 접속하자마자 우리가 어떤 가치를 바탕으로 프로덕트를 만드는지 직관적으로 알기 위해 다음과 같이 바꿨다.
Fit, Simply , Quickly
의미는 고객의 니즈의 딱 맞는(fit) 서비스를 간결하고 (Simply) 빠르게(Quickly) 제공하겠다.
실제로 우리의 시스템 기반의 작업 방식을 제일 잘 반영하는 방식이기 때문이다.

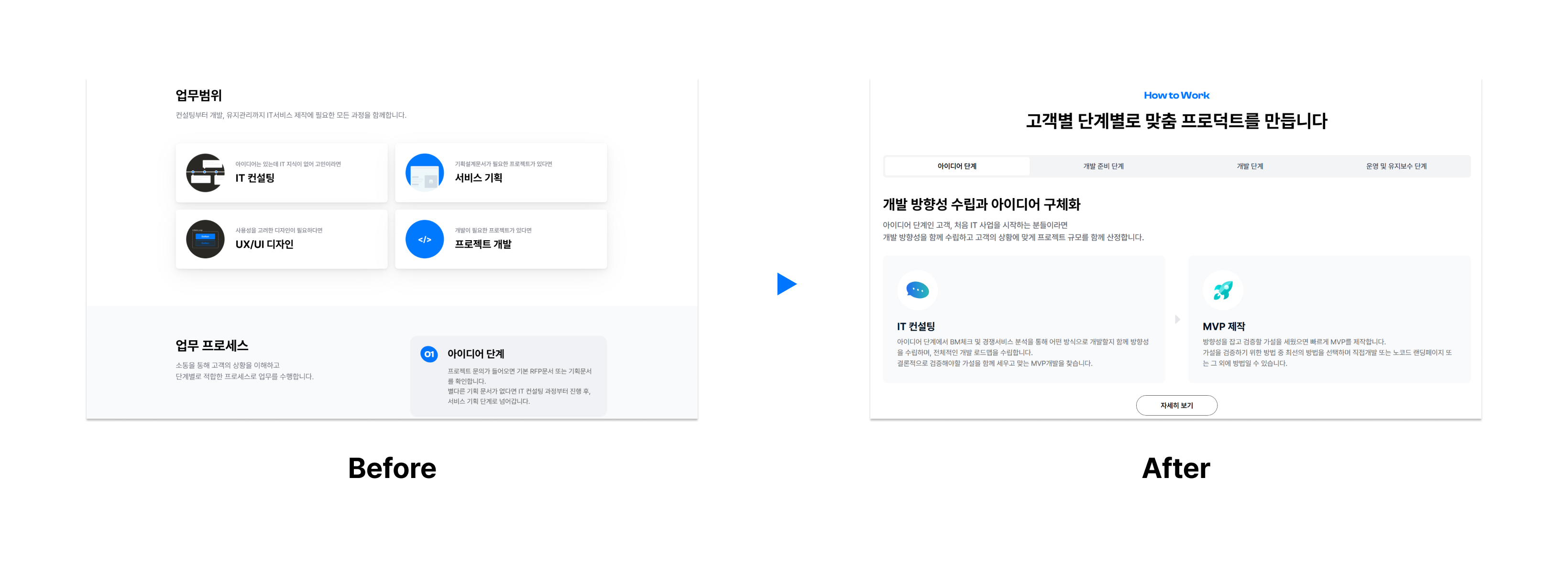
#3 Work Tab의 변화
이 부분을 가장 많이 고려하였다.
기존 페이지는 서비스 제공자(티릴리) 위주 의 UX가 강했다.
우리가 제공하는 IT 컨설팅, 서비스기획, UXUI디자인 또는 개발 서비스 중에 선택하여 문의하는 방식이었다.
새로 변경된 부분은 서비스를 받는 사람(고객) 위주의 UX로 바꾸었다.
나의 사업단계를 클릭하면 그 단계에 맞게 필요한 서비스들이 등장하는 방식이다.
언뜻 보기에 큰 차이는 없을 수 있지만 그래도 User의 입장에서 조금 더 고려했다는 점에서 마음이 편했다.

이제 고객들이 궁금해할만한 샘플 프로젝트의 유형들은 후속 포스팅을 통해서
어떤 프로젝트들이 있는지 차근차근 공개하도록 하겠다.
03 _ 그 외 개선포인트
1. 샘플 프로젝트의 아이콘 개선
-> 보다 직관적이고 깔끔한 형태의 일러스트로 교체하였다.
2. Contact의 이동
오른쪽 아래 계속 Contact할 수 있는 창을 오픈해두었다.
언제 어떤 탭에서도 볼 수 있고 헤더메뉴에서는 제거해두었다.
(추후에 추가될수도 있다.)
그 외 자잘한 개선점은 아래 홈페이지를 직접 들어가서 참고해볼 수 있다.
'브랜딩' 카테고리의 다른 글
| #1 [브랜딩] 스타트업은 어떻게 리브랜딩 할까? 티릴리 브랜딩 (0) | 2020.10.15 |
|---|